IT tech Coding/javascript
input창에 x마크 또는 지우는 표시 넣고 사용하기
Coding Life
2023. 3. 14. 17:45
반응형
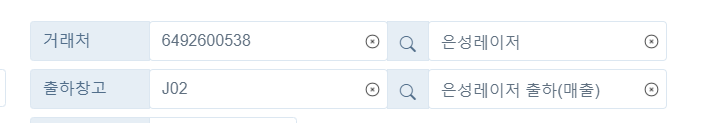
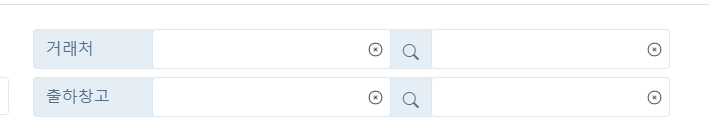
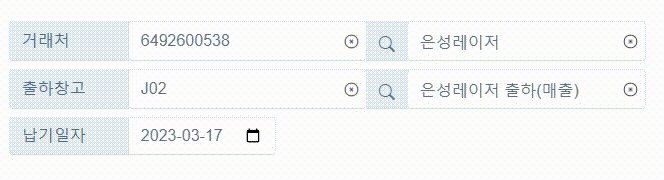
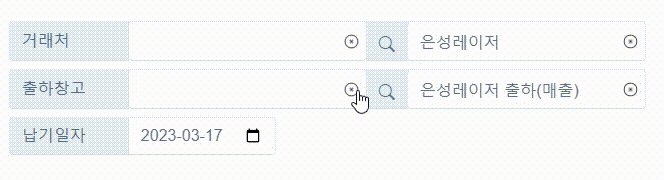
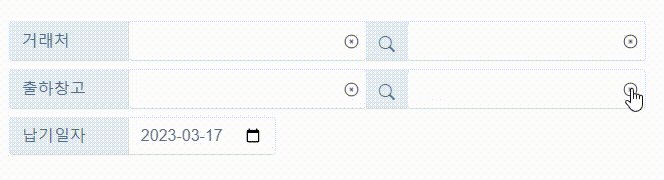
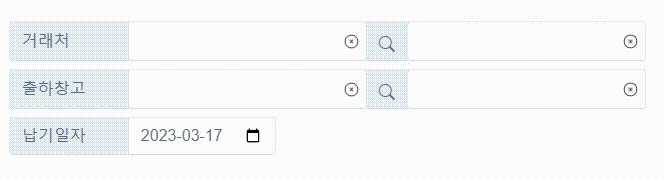
웹사이트를 만들다 보면 자주 보는 x마크... 그걸 누르면 옆의 input내용이 삭제되는 것을 보는데요,
이거 그냥 뭐 옵션하나 넣으면 되는거 아냐? 라고 생각했다면...
착각입니다.
css 등록부터 여러가지 동작설계등 필요합니다. ^^
실제 만든 코드를 가지고 넣어볼게요~ 여기저기 저도 많은 사람들의 코드로 배웠으니, 하나씩 정리하면서 다른 분들에게 도움이 되어야겠지요...

은성레이져 옆의 'x'마크 누르면..

.inputWrap {
position: relative;
height: 40px;
display: inline-block;
}
.inputWrap input {
padding-right: 30px;
height: inherit;
}
.inputWrap .btnClear {
position: absolute;
top: 0;
right: 0;
width: 30px;
height: inherit;
background: url(https://img.icons8.com/pastel-glyph/2x/cancel.png) center center no-repeat;
background-size: 50%;
border: none;
outline: none;
cursor: pointer;
}
버튼의 CSS 코드를 만들 후
input이 들어간 html코드
<div class="inputWrap">
<input type="text" class="form-control" id="order_WH_CD" name="order_WH_CD" value="<?=$order_WH_CD?>" onkeydown="JavaScript:warecode_Enter_Check1();" >
<button class="btnClear"></button>
</div>
<button type="button" class="input-group-text" id="warecode_searchBtn" ><i class="bi bi-search"></i></button>
<div class="inputWrap">
<input type="text" class="form-control" id="order_warename_input" name="order_warename_input" value="<?=$order_warename_input?>" onkeydown="JavaScript:warecode_Enter_Check2();" >
<button class="btnClear"></button>
</div>동작코드는 아래와 같이 하면 실행됩니다.
///////////////////// input 필드 값 옆에 X 마크 띄우기
///////////////////// input 필드 값 옆에 X 마크 띄우기
var btnClear = document.querySelectorAll('.btnClear');
btnClear.forEach(function(btn){
btn.addEventListener('click', function(e){
btn.parentNode.querySelector('input').value = "";
e.preventDefault(); // 기본 이벤트 동작 막기
})
})

반응형