DataTables 초기 설정시 화면의 상단에 아이템수와 검색창 없애고 나오기

위의 옵션에서 화면표시개수와 검색창을 사라지게 하는 코드에 대해서 알아보려고 합니다.
<script>
var dataTable; // DataTables 인스턴스 전역 변수
var bookpageNumber; // 현재 페이지 번호 저장을 위한 전역 변수
$(document).ready(function() {
// DataTables 초기 설정
dataTable = $('#myTable').DataTable({
"paging": true,
"ordering": true,
"searching": true,
"pageLength": 50,
"lengthMenu": [50, 100, 200, 500, 1000],
"language": {
"lengthMenu": "Show _MENU_ entries",
"search": "Live Search:"
},
"order": [[5, 'desc']] // 잔액기준 내림차순 정렬
});
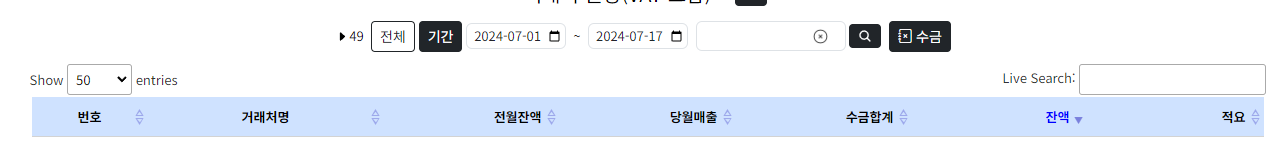
기본 설정은 검색창이 보이고요.

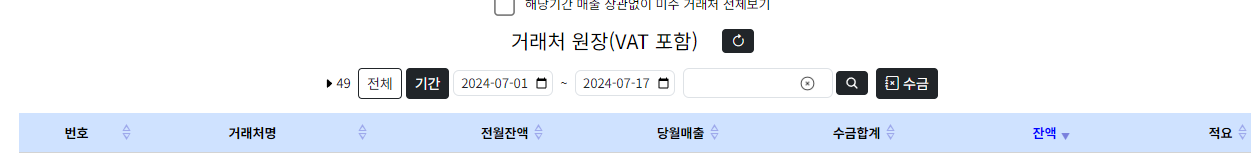
검색창이 사라졌습니다.
DataTables 라이브러리의 기본 옵션을 수정하여 특정 UI 요소를 숨길 수 있습니다. DataTables 설정에서 dom 옵션을 사용하여 표시할 요소를 제어할 수 있습니다.
현재 설정을 기준으로 dom 옵션을 추가하면 됩니다. dom 옵션은 DataTables의 다양한 UI 요소를 제어할 수 있도록 도와줍니다. 기본적으로 DataTables는 다음과 같은 순서로 UI 요소를 표시합니다:
l - length changing input control
f - filtering input
t - The table!
i - Table information summary
p - pagination control
r - processing display element
dom 옵션을 사용하여 특정 요소를 제거하거나 순서를 변경할 수 있습니다. 아래는 search 창과 lengthMenu를 숨기는 예제입니다.
<script>
var dataTable; // DataTables 인스턴스 전역 변수
var bookpageNumber; // 현재 페이지 번호 저장을 위한 전역 변수
$(document).ready(function() {
// DataTables 초기 설정
dataTable = $('#myTable').DataTable({
"paging": true,
"ordering": true,
"searching": true,
"pageLength": 50,
"lengthMenu": [50, 100, 200, 500, 1000],
"language": {
"lengthMenu": "Show _MENU_ entries",
"search": "Live Search:"
},
"order": [[5, 'desc']], // 잔액기준 내림차순 정렬
"dom": 't<"bottom"ip>' // search 창과 lengthMenu 숨기기
});
// 페이지 번호 복원 (초기 로드 시)
var savedPageNumber = getCookie('bookpageNumber');
if (savedPageNumber) {
dataTable.page(parseInt(savedPageNumber) - 1).draw(false);
}
// 페이지 변경 이벤트 리스너
dataTable.on('page.dt', function() {
var bookpageNumber = dataTable.page.info().page + 1;
setCookie('bookpageNumber', bookpageNumber, 10); // 쿠키에 페이지 번호 저장
});
// 페이지 길이 셀렉트 박스 변경 이벤트 처리
$('#myTable_length select').on('change', function() {
var selectedValue = $(this).val();
dataTable.page.len(selectedValue).draw(); // 페이지 길이 변경 (DataTable 파괴 및 재초기화 없이)
// 변경 후 현재 페이지 번호 복원
savedPageNumber = getCookie('bookpageNumber');
if (savedPageNumber) {
dataTable.page(parseInt(savedPageNumber) - 1).draw(false);
}
});
});
위의 코드 한줄이면 가능하네요.
이거 몰라서 많이 해맸습니다. ^^