달력의 일자를 균등배분해서 나타내기
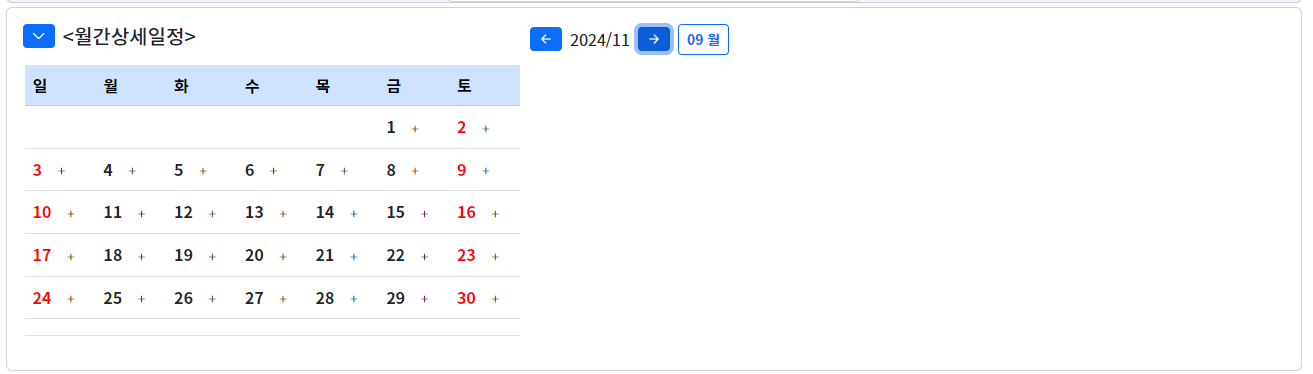
달력이 이상하게 폭이 좁아서 보기 좋지 않네요~

이 코드는 아래와 같습니다.
let calendarHtml = '<table id="todo-list" class="table">';
calendarHtml += '<thead class="table-info text-start" ><tr>';
daysOfWeek.forEach(day => {
calendarHtml += '<th class="fs-6 text-start" >' + day + '</th>';
});
calendarHtml += '</tr></thead><tbody>';
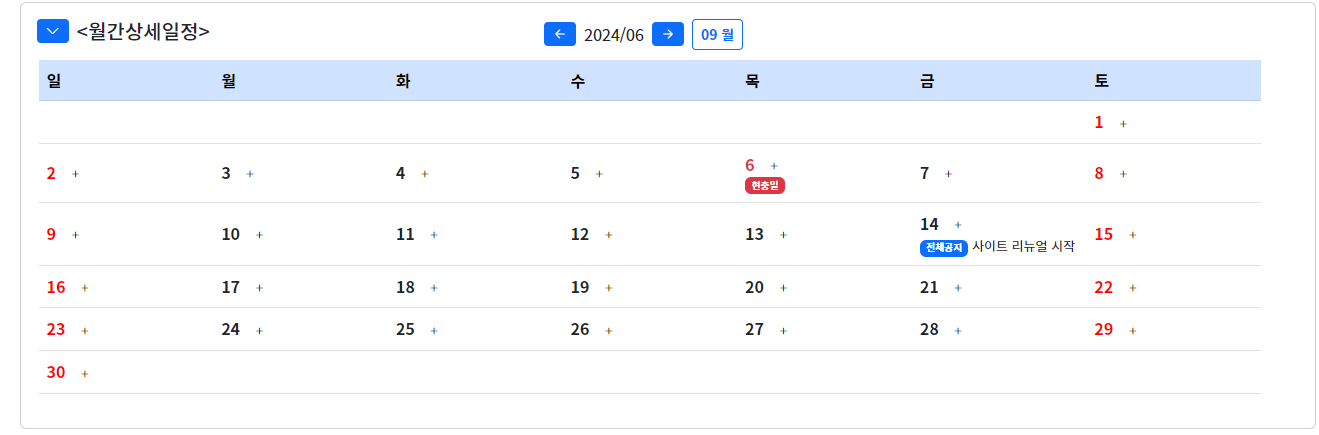
이를 개선해서 아래의 화면으로 수정하려면?

위의 코드에서 th요소가 가로폭이 균등배분하게 화면에 꽉 차게 하려면?
let calendarHtml = '<table id="todo-list" class="table" style="width: 100%; table-layout: fixed;">';
calendarHtml += '<thead class="table-info text-start"><tr>';
daysOfWeek.forEach(day => {
calendarHtml += '<th class="fs-6 text-start" style="width: calc(100% / ' + daysOfWeek.length + ');">' + day + '</th>';
});
calendarHtml += '</tr></thead><tbody>';
위의 코드로 해결되었습니다.