PHP에서 글자색상 정하고 모든 설정하는 것을 CSS 조작으로 했던 것들이 부트스트랩을 이용하면 쉽게 변경할 수 있다는 것이 정말 신기하게 변합니다.
부트스트랩의 묘미에 푹 빠질거예요~~
하나하나 만들어가는 재미가 솔솔해 집니다.

몰랐던 어제가 얼마나 부끄러운 어제인지... 깨닫게 되는 순간, 분명 신세계가 열리는 것이지요.
반응형
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<style>
span {
font-weight: bold;
font-size: 2em;
}
</style>
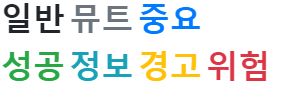
<span>일반</span>
<span class='text-muted'>뮤트</span>
<span class='text-primary'>중요</span>
<br>
<span class='text-success'>성공</span>
<span class='text-info'>정보</span>
<span class='text-warning'>경고</span>
<span class='text-danger'>위험</span>
이렇게 작성하면 이렇게 간단하지만 멋진 결과물이 출력되지요~

와우~ 놀라운 웹의 세상~
반응형
'IT tech Coding > CSS' 카테고리의 다른 글
| To-Do 달력 제작을 위한 CSS 가이드 (0) | 2024.12.29 |
|---|---|
| CSS 파일 효율적 관리 방법 (0) | 2023.11.12 |
| [css] 게시판처럼 꾸밀때 라인한줄 동시 선택되는 CSS 꾸며보자. (0) | 2021.11.30 |
| 부트스트랩 폰트크기 변경등 폰트변형하는 방법 (0) | 2020.08.15 |
| 크롬에서 F5로 새로고침할때 바로 바로 적용이 안될때, 특히 CSS파일 (0) | 2019.07.10 |

