회사에서 자체적으로 사용하는 무료Grid 몇년간 잘 썼는데, 요즘 무슨 문제인지 잘 안될때가 많네요. Jexcel이라고 많이 사용하는 무료 프레임워크인데, 얼마전부터 이상하게 접속오류가 발생해서 사이트에 들어가 보니, Jspreadsheet로 변경후 일부가 유료로 바뀐것을 알 수 있었습니다. 웹서버에 인스톨해서 사용할까도 찾아봤는데, 아직 실력이 부족해서 그런지 안되어서, NHN에서 만든 toast UI로 코딩을 변경하고 있어요.
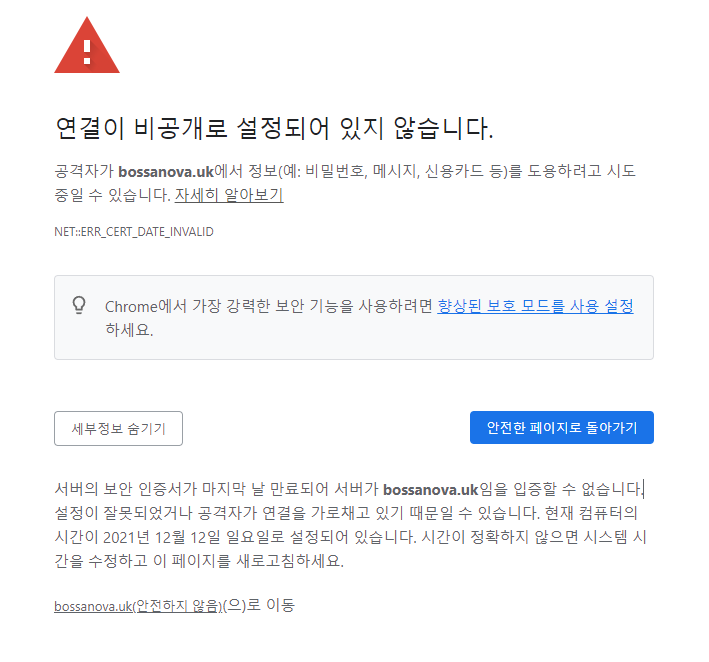
크롬에서 아래와 같이 메시지가 원인인 것 같은데, 자주 일어나서 이번에 아예 이사하려고 합니다.

아무래도 보안문제인 것 같은데, 쉽지 않네요. 해결이...
무시하고 들어가면 일단 뜨긴 합니다.

그런다음, 사이트에 들어가면 정상적으로 또 뜨는데, 몇시간 후엔 다시 안뜨고, 좀 짜증이 나서요.

일단 사이트 내용을 전부 수정하려니까, 기존의 참고 CDN부터 변경해야 합니다.
<script src="https://bossanova.uk/jexcel/v3/jexcel.js"></script>
<script src="https://bossanova.uk/jsuites/v2/jsuites.js"></script>
<link rel="stylesheet" href="https://bossanova.uk/jsuites/v2/jsuites.css" type="text/css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>위의 CDN를 toast UI grid에 맞게 바꿔야 합니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://uicdn.toast.com/tui.pagination/latest/tui-pagination.css"/>
<script src="https://uicdn.toast.com/tui.pagination/latest/tui-pagination.js"></script>
<link rel="stylesheet" href="https://uicdn.toast.com/tui-grid/latest/tui-grid.css"/>
<script src="https://uicdn.toast.com/tui-grid/latest/tui-grid.js"></script>php 화면이 처음 시작할때 빈데이터를 불러들이도록 만들었는데 이 부분을 수정해야 합니다.
Jexcel 사용할때 필히 데이터를 넣기 위해서 이렇게 선언작업을 했습니다.
<script>
var changed = function(instance, cell, x, y, value) {
var cellName = jexcel.getColumnNameFromId([x,y]);
}
var beforeChange = function(instance, cell, x, y, value) {
var cellName = jexcel.getColumnNameFromId([x,y]);
}
var insertedRow = function(instance) {
}
var insertedColumn = function(instance) {
}
var deletedRow = function(instance) {
}
var deletedColumn = function(instance) {
}
var sort = function(instance, cellNum, order) {
var order = (order) ? 'desc' : 'asc';
}
var resizeColumn = function(instance, cell, width) {
}
var resizeRow = function(instance, cell, height) {
}
var selectionActive = function(instance, x1, y1, x2, y2, origin) {
var cellName1 = jexcel.getColumnNameFromId([x1, y1]);
var cellName2 = jexcel.getColumnNameFromId([x2, y2]);
}
var loaded = function(instance) {
}
var moveRow = function(instance, from, to) {
}
var moveColumn = function(instance, from, to) {
}
var blur = function(instance) {
}
var focus = function(instance) {
}
var data = [ [''],
[''],
[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''], [''],
[''],
[''],[''],
[''], [''],
[''],
[''],[''],
[''],
[''],[''],
[''], [''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],[''],
[''],[''],
[''],
[''],[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''],
[''],
[''],
[''],[''],
[''], [''],
[''],
[''],[''],
[''], [''],
[''],
[''],[''],
[''],
[''],[''],
[''], [''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],[''],
[''],
[''],[''],
[''],[''],
[''],
[''],[''],
];
var table1 = jexcel(document.getElementById('spreadsheet'), {
data:data,
// csv:'http://8440.co.kr/test.csv',
// csvHeaders:false,
tableOverflow:true, // 스크롤바 형성 여부
rowResize:true,
columnDrag:true,
tableHeight: '600px' ,
tableWidth: '1450px' ,
columns: [
{ title: '', type: 'text', width:'90' }, // 검사일
{ title: '', type: 'text', width:'90' }, // 실측일
{ title: '', type: 'text', width:'60' }, // 소장
{ title: '', type: 'text', width:'300' }, // 현장명
{ title: '', type: 'text', width:'40' }, // 막판
{ title: '', type: 'text', width:'40' }, // 멍텅구리
{ title: '', type: 'text', width:'40' }, // 쪽쟘
{ title: '', type: 'text', width:'200' }, // 재질
{ title: '', type: 'text', width:'100' }, // 담당PM
{ title: '', type: 'text', width:'100' }, // PM전번
{ title: '', type: 'text', width:'100' }, // 현장소장
{ title: '', type: 'text', width:'100' }, // 소장전번
{ title: '', type: 'text', width:'90' }, // 착공일
// { type: 'calendar', width:'50' },
// tableWidth: '1000px',
],
onchange: changed,
onbeforechange: beforeChange,
oninsertrow: insertedRow,
oninsertcolumn: insertedColumn,
ondeleterow: deletedRow,
ondeletecolumn: deletedColumn,
onselection: selectionActive,
onsort: sort,
onresizerow: resizeRow,
onresizecolumn: resizeColumn,
onmoverow: moveRow,
onmovecolumn: moveColumn,
onload: loaded,
onblur: blur,
onfocus: focus,
});
</script>처음 Jexcel를 알았을때 이렇게 가져와서 사용해서 습관적으로 긴 코드를 사용했습니다.
이 코드를 이제 toast UI grid 형태로 읽어들일 것입니다.
Jexcel에서 grid에 넣어주는 부분을 toast UI 형태로 바꿔줘야 합니다.
// jexcel로 넣을때 이렇게 작업했음.
var arr1 = <?php echo json_encode($secondord_arr);?> ;
var arr2 = <?php echo json_encode($workplacename_arr);?> ;
var arr3 = <?php echo json_encode($address_arr);?> ;
var arr4 = <?php echo json_encode($sum_arr);?> ;
var arr5 = <?php echo json_encode($material_arr);?> ;
var arr6 = <?php echo json_encode($hpi_arr);?> ;
var arr7 = <?php echo json_encode($firstordman_arr);?> ;
var arr8 = <?php echo json_encode($firstordmantel_arr);?> ;
var arr9 = <?php echo json_encode($chargedman_arr);?> ;
var arr10 = <?php echo json_encode($chargedmantel_arr);?>;
var arr11 = <?php echo json_encode($startday_arr);?> ;
var arr12 = <?php echo json_encode($testday_arr);?> ;
var arr13 = <?php echo json_encode($measureday_arr);?> ;
var arr14 = <?php echo json_encode($worker_arr);?> ;
var arr15 = <?php echo json_encode($sum1_arr);?> ;
var arr16 = <?php echo json_encode($sum2_arr);?> ;
var arr17 = <?php echo json_encode($sum3_arr);?> ;
var arr18 = <?php echo json_encode($workday_arr);?> ;
var rowNum = <?php echo $counter; ?>;
table1.setRowData(0,["출고일","발주처","시공소장","현장명","막","멍","쪽", "재질","담당자PM","담당전번","현장소장","소장전번","착공일"]);
for(i=0;i<rowNum;i++) {
table1.setRowData(i+1,[arr18[i],arr1[i],arr14[i],arr2[i],arr15[i],arr16[i],arr17[i],arr5[i],arr7[i],arr8[i],arr9[i],arr10[i],arr11[i]]);
}
이제 toast UI grid 형태로 넣는 방법 약간 다릅니다. setRowData가 더 디테일하게 코딩해야 하는 부분이 있네요. 좀더 코딩이 길고, 좀 더 어려운 것 같습니다. 제가 느끼기엔... 하지만, NHN에서 접속을 끊거나 하는 일이 없을거란 생각에 이전을 실행했습니다.
<script>
$(document).ready(function(){
var arr1 = <?php echo json_encode($secondord_arr);?> ;
var arr2 = <?php echo json_encode($workplacename_arr);?> ;
var arr3 = <?php echo json_encode($address_arr);?> ;
var arr4 = <?php echo json_encode($sum_arr);?> ;
var arr5 = <?php echo json_encode($material_arr);?> ;
var arr6 = <?php echo json_encode($hpi_arr);?> ;
var arr7 = <?php echo json_encode($firstordman_arr);?> ;
var arr8 = <?php echo json_encode($firstordmantel_arr);?> ;
var arr9 = <?php echo json_encode($chargedman_arr);?> ;
var arr10 = <?php echo json_encode($chargedmantel_arr);?>;
var arr11 = <?php echo json_encode($startday_arr);?> ;
var arr12 = <?php echo json_encode($testday_arr);?> ;
var arr13 = <?php echo json_encode($measureday_arr);?> ;
var arr14 = <?php echo json_encode($worker_arr);?> ;
var arr15 = <?php echo json_encode($sum1_arr);?> ;
var arr16 = <?php echo json_encode($sum2_arr);?> ;
var arr17 = <?php echo json_encode($sum3_arr);?> ;
var arr18 = <?php echo json_encode($workday_arr);?> ;
var rowNum = <?php echo $counter; ?>;
const data = [];
const columns = [];
const COL_COUNT = 13;
for(i=0;i<rowNum;i++) {
row = { name: i };
for (let k = 0; k < COL_COUNT; k++ ) {
row[`col1`] = arr18[i] ;
row[`col2`] = arr1[i] ;
row[`col3`] = arr14[i] ;
row[`col4`] = arr2[i] ;
row[`col5`] = arr15[i] ;
row[`col6`] = arr16[i] ;
row[`col7`] = arr17[i] ;
row[`col8`] = arr5[i] ;
row[`col9`] = arr7[i] ;
row[`col10`] = arr8[i] ;
row[`col11`] = arr9[i] ;
row[`col12`] = arr10[i] ;
row[`col13`] = arr11[i] ;
}
data.push(row);
}
class CustomTextEditor {
constructor(props) {
const el = document.createElement('input');
const { maxLength } = props.columnInfo.editor.options;
el.type = 'text';
el.maxLength = maxLength;
el.value = String(props.value);
this.el = el;
}
getElement() {
return this.el;
}
getValue() {
return this.el.value;
}
mounted() {
this.el.select();
}
}
const grid = new tui.Grid({
el: document.getElementById('grid'),
data: data,
bodyHeight: 1500,
columns: [
{
header: '출고일',
name: 'col1',
sortingType: 'desc',
sortable: true,
width:90,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '발주처',
name: 'col2',
width:150,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '시공소장',
name: 'col3',
width: 60,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '현장명',
name: 'col4',
width:350,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '막',
name: 'col5',
width:40,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '멍',
name: 'col6',
width:40,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '쪽',
name: 'col7',
width:40,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '재질',
name: 'col8',
width:200,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '담당자PM',
name: 'col9',
width:100,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '담당전번',
name: 'col10',
width:100,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '현장소장',
name: 'col1',
width:100,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '소장전번',
name: 'col12',
width:100,
editor: {
type: CustomTextEditor,
},
align: 'center'
},
{
header: '착공일',
name: 'col13',
width:90,
editor: {
type: CustomTextEditor,
},
align: 'center'
}
],
columnOptions: {
resizable: true
},
rowHeaders: ['rowNum'],
pageOptions: {
useClient: false,
perPage: 20
}
});
var Grid = tui.Grid; // or require('tui-grid')
Grid.applyTheme('default', {
cell: {
normal: {
background: '#fbfbfb',
border: '#e0e0e0',
showVerticalBorder: true
},
header: {
background: '#eee',
border: '#ccc',
showVerticalBorder: true
},
rowHeader: {
border: '#ccc',
showVerticalBorder: true
},
editable: {
background: '#fbfbfb'
},
selectedHeader: {
background: '#d8d8d8'
},
focused: {
border: '#418ed4'
},
disabled: {
text: '#b0b0b0'
}
}
});
});
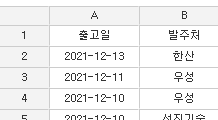
위와 같이 수정해서 실행한 결과 화면입니다. 이전이 성공적으로 되었네요.

이상으로 jexcel에서 toast UI grid로 실전에서 변경한 사례를 보여드렸습니다.
처음엔 시간이 많이 걸렸는데, 수정화면이 10개정도 되는데, 첫번째만 힘들었고, 나머지는 그냥 순리대로 수정했습니다.
무료 grid는 언제 제공사의 사정에 따라 안될지도 모르는 불안한 감이 있다는 것을 이번 일을 통해 느끼게 되었네요.
아뭏튼 그래도 멋진 무료 grid 프로그램으로 웹에서도 엑셀처럼 활용할 수 있다는 것은 감사할 일인 것 같습니다.
즐거운 코딩시간되세요~~
'IT tech Coding > javascript' 카테고리의 다른 글
| 자바스크립트 초를 시간형식으로 바꿔주는 함수 (0) | 2021.12.18 |
|---|---|
| [js] php화면에 자바스크립트 활용해서 스케줄표 그려주기, 실무에서 사용한 코드 (0) | 2021.12.18 |
| [자바스크립트] 간단히 CSV파일 다운로드 만들어 보기 (0) | 2021.11.28 |
| 자바스크립트로 줌인 줌아웃 만들어 보자, ZOOM IN ZOOM OUT 어렵지 않아요~~ (0) | 2020.04.13 |
| php 작성된 배열을 자바스크립트에서 불러오는 방법 (0) | 2020.02.20 |


