이걸로 많은 시간을 소비해서 기록으로 남겨둡니다.
인터벌을 주고 싶을때.... 일정시간동안 계속 저장하고 싶을때?
5초 후 계속해서 자료를 계속 불러옴...

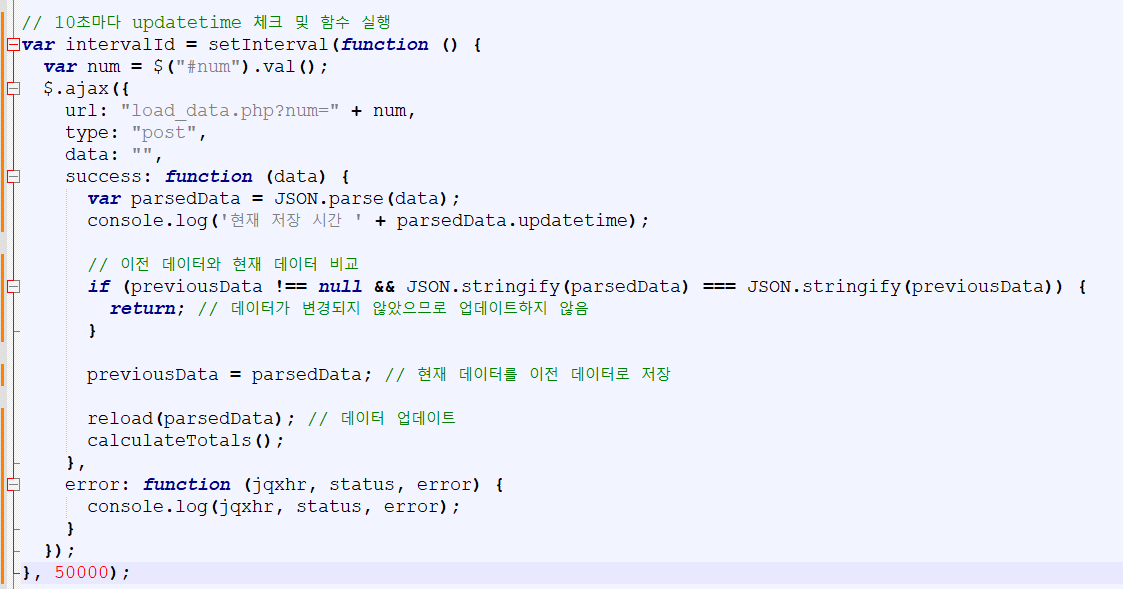
// 10초마다 updatetime 체크 및 함수 실행
var intervalId = setInterval(function () {
var num = $("#num").val();
$.ajax({
url: "load_data.php?num=" + num,
type: "post",
data: "",
success: function (data) {
var parsedData = JSON.parse(data);
console.log('현재 저장 시간 ' + parsedData.updatetime);
// 이전 데이터와 현재 데이터 비교
if (previousData !== null && JSON.stringify(parsedData) === JSON.stringify(previousData)) {
return; // 데이터가 변경되지 않았으므로 업데이트하지 않음
}
previousData = parsedData; // 현재 데이터를 이전 데이터로 저장
reload(parsedData); // 데이터 업데이트
calculateTotals();
},
error: function (jqxhr, status, error) {
console.log(jqxhr, status, error);
}
});
}, 5000);
'IT tech Coding > javascript' 카테고리의 다른 글
| 자바스크립 각 재질별 checkbox 구현 후 동작 만들어보기 (0) | 2023.07.14 |
|---|---|
| 자바스크립트+PHP 화면의 선택사항 간단히 쿠키저장 후 불러오기 (0) | 2023.07.05 |
| [javascript] table에서 두줄로 되어 있을때 합쳐진 셀에서 나눠진 아랫셀의 합계를 내고 싶을때 알아야 할 코드 (1) | 2023.07.02 |
| [php+javascript] 파일드랍 후 파일리스트 만들기 파일을 일정한 공간에 떨어뜨려서 리스트와 파일첨부 만들어보기 (0) | 2023.07.01 |
| 자바스크립트로 달력관련 뭔가를 만들고자 할때 자주 사용하는 방법연구 (0) | 2023.05.31 |


