티스토리 뷰
[javascript] 자바스크립트 날짜 입력받기 (input date 날짜 받기) , datepicker 사용법 정리, 익스플로러는 date 지원안해서 필요한 것
Coding Life 2019. 5. 26. 15:14[javascript] 날짜 입력받기 (input date 날짜 받기)
1. 간편하게 날짜를 입력 받는 방법
( 단, IE = 익스플로러에서 지원X) 요것이 문제임.... 크롬에서는 정말 잘 됩니다.
html5에서 멋지게 지원하는 input=date 에서
아직은 익스플로러 사용자가 많으니... 이걸 해결해야 하는데,
자바스크립트의 힘을 빌려봅니다.
날짜 부분이 많이 어렵더군요. 잘못하면 mysql에서 이상한 결과가 나와서 하루종일 삽질하기 일쑤입니다.
나날이 힘들어지지만, 하나씩 해결해가는 기쁨도 있습니다.
크롬에선 이런식으로 나옵니다.
누르면 날짜를 선택할 수 있지요.
마이크로 소프트에서는 왜 지원을 안하는 것일까?
폐쇄성에서 아직도 못 벗어난 것일까? 그런 생각을 많이 해봤어요.
출처 : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date
이곳에 가시면, IE도 지원하는 방식에 도와줄 수 있게 되어는 있습니다...
2. datepicker 사용하기
우리의 구원투수입니다. 류현진 같은 것이죠.
제이쿼리는 최신형을 링크를 거셔도 됩니다.
https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
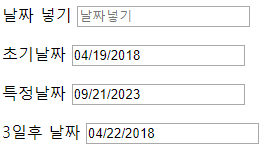
결과 화면 (input 클릭하시면 이렇게 나옵니다.)

그러나 우리 앞으로 이렇게만 쓸거 아니자나요 몇가지 예제를 드립니다.
예를들어서 , 오늘 날짜 지정이 필요할 때, 특정날짜가 필요한 경우 , 날짜를 더하는 경우
2 - 1 오늘 날짜 사용하기
$("#datepicker_init_day").datepicker();
$("#datepicker_init_day").datepicker('setDate', new Date); // 오늘 날짜 넣기
2 - 2 특정 날짜 사용하기
$("#datepicker_init_day").datepicker();
$("#datepicker_init_day").datepicker('setDate', '2018-12-25'); //특정 날짜 넣기
2 - 3 날짜를 더해서 넣기
var today = new Date(); // 오늘날짜가 만들어진다.
console.log('오늘 날짜 => ' + today );
today.setDate( today.getDate() + 3 ); // 3일을 더하기 요것이 핵심이겠지요.
console.log('3일 후 날짜 => ' + today );
$("#datepicker_add_day").datepicker();
$("#datepicker_add_day").datepicker('setDate', today);

'IT tech Coding > javascript' 카테고리의 다른 글
| 자바스클립트, 한번 누르면 전구가 켜지고,한번 더 누르면 전구가 꺼지는 자바스크립트 구문 (0) | 2019.07.07 |
|---|---|
| html select문 선택시 자바스크립트 실행하는 방법, 초간단한 예제로 설명 (0) | 2019.07.04 |
| [JavaScript] select박스에서 값 변경시 이벤트 처리방법 (0) | 2019.06.25 |
| [자바스크립트] 자바스크립트에서 배열 선언부터 사용까지 알아보자 (0) | 2019.06.09 |
| [자바스크립트] 자바스크립트를 이용한 클립보드 복사 ctrl+c 사용방법 (0) | 2019.06.09 |
- Total
- Today
- Yesterday
- #InstallForge
- isset을 적용해야 하는 이유
- #NSIS
- 테크에능한여성
- 파이썬코드줄바꿈방법
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 프로그래머생활
- ajax오류메시지
- json파일형태보기
- #프로그램설치
- chatGPT3.5파이썬버전
- General error: 2031
- 엑셀셀보호
- 코딩효율성
- 효율적코딩방법
- 오블완
- Bootstrap 5
- sql문장 날짜계산
- #파이썬패키징
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- 엑셀보호
- 뫄프로그래밍
- 구글드라이브API
- 코딩튜토리얼
- 스크립트작성기초
- 엑셀입력보호
- #InnoSetup
- 티스토리챌린지
- json파일편하게보는법
- 오토핫키가이드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |

