티스토리 뷰
자바스크립트로 안되는 것이 거의 없다는 것 아시나요?
자바스크립트로 화면캡쳐를 통해 파일을 만들고 그 파일로 응용하고 이런 일련의 작업이 가능하다면 정말 멋지지 않을까 싶습니다.
자바스크립트로 그린 화면을 파일로 저장해서 DB에 보관하는 절차....
이런식으로 활용한다면 얼마든지 멋진 나만의 프로그램이 가능할 것 같아요~
자바스크립트는 수많은 라이브러리가 많아서 잘 활용만 한다면 그 복잡한 프로그램을 순순히 짜서 하는 절차가 생략됩니다.
그러니까 그런 기능이 있는 파일을 사용하는 활용법에 대한 공부가 살짝 필요한 부분이지요.

위의 사이트의 힘을 빌릴 것입니다.
https://html2canvas.hertzen.com/
스크린샵을 위한 js파일을 얻는 곳이기도 하지요.
html2canvas - Screenshots with JavaScript
Try out html2canvas Test out html2canvas by rendering the viewport from the current page. Capture
html2canvas.hertzen.com
화면에 js파일을 다운로드 가능한 링크가 있습니다.
가장먼저 파일을 다운 받아서 자신의 웹사이트 폴더에 js폴더가 있다면 거기에 저장해야 합니다.
그다음 스크립트를 연결해야 겠지요.
<script src="js/html2canvas.js"></script>
<body> 테그 안에 아래 부분을 넣어줍니다. 그러면 전체캡쳐와 부분캡처에 대한 버튼이 생성되겠죠?
<!-- 전체 부분-->
<button onclick=bodyShot()>bodyShot</button>
<!-- 일부분 부분-->
<button onclick=partShot()>partShot</button>
<div class="container" id='container'>
<!-- 로컬에서 불러온 파일 -->
<img src="img/1534347627.jpg">
<!-- 웹에서 불러온 파일 -->
<img src="https://www.w3schools.com/html/img_girl.jpg">
<!-- <img src="https://source.unsplash.com/user/erondu/400x400"> -->
</div>
<!-- 결과화면을 그려줄 canvas -->
<canvas id="canvas" width="900" height="600"
style="border:1px solid #d3d3d3;"></canvas>
이제 자바스크립트로 버튼에 대한 설계를 해줍니다.
function bodyShot() {
//전체 스크린 샷하기
html2canvas(document.body)
//document에서 body 부분을 스크린샷을 함.
.then(
function (canvas) {
//canvas 결과값을 drawImg 함수를 통해서
//결과를 canvas 넘어줌.
//png의 결과 값
drawImg(canvas.toDataURL('image/png'));
//appendchild 부분을 주석을 풀게 되면 body
//document.body.appendChild(canvas);
//특별부록 파일 저장하기 위한 부분.
saveAs(canvas.toDataURL(), 'file-name.png');
}).catch(function (err) {
console.log(err);
});
}
function partShot() {
//특정부분 스크린샷
html2canvas(document.getElementById("container"))
//id container 부분만 스크린샷
.then(function (canvas) {
//jpg 결과값
drawImg(canvas.toDataURL('image/jpeg'));
//이미지 저장
saveAs(canvas.toDataURL(), 'file-name.jpg');
}).catch(function (err) {
console.log(err);
});
}
function drawImg(imgData) {
console.log(imgData);
//imgData의 결과값을 console 로그롤 보실 수 있습니다.
return new Promise(function reslove() {
//내가 결과 값을 그릴 canvas 부분 설정
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
//canvas의 뿌려진 부분 초기화
ctx.clearRect(0, 0, canvas.width, canvas.height);
var imageObj = new Image();
imageObj.onload = function () {
ctx.drawImage(imageObj, 10, 10);
//canvas img를 그리겠다.
};
imageObj.src = imgData;
//그릴 image데이터를 넣어준다.
}, function reject() { });
}
function saveAs(uri, filename) {
var link = document.createElement('a');
if (typeof link.download === 'string') {
link.href = uri;
link.download = filename;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
} else {
window.open(uri);
}
}
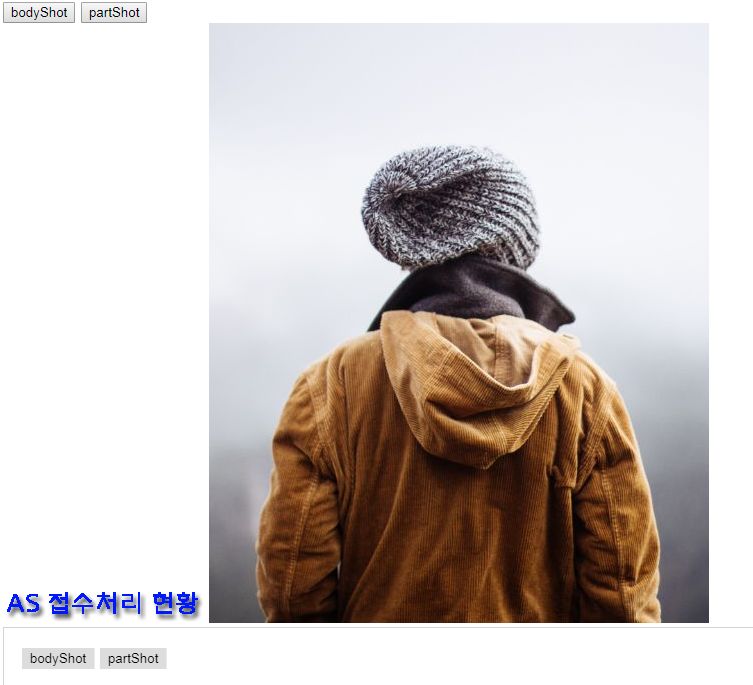
실행을 해보면 아래와 같은 결과가 나옵니다.실행을 해보면 아래와 같은 결과가 나옵니다.
bodyShot을 누르면 png파일이 생성되고, partShot을 누르면 file-name.png파일이 저장됩니다.

'IT tech Coding > javascript' 카테고리의 다른 글
| 자바스크립트에서 php함수 호출해 보자구요~ (0) | 2019.07.23 |
|---|---|
| javascript canvas에 arc로 원을 그려봅시다. (0) | 2019.07.15 |
| 자바스크립트에서 php 함수를 호출하는 방법, js에서 php 함수 호출 (0) | 2019.07.08 |
| html select문 value값을 자바스크립트로 가져오는 방법 (0) | 2019.07.08 |
| 자바스클립트, 한번 누르면 전구가 켜지고,한번 더 누르면 전구가 꺼지는 자바스크립트 구문 (0) | 2019.07.07 |
- Total
- Today
- Yesterday
- 효율적코딩방법
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 오토핫키가이드
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- 캐드자동작도
- 뫄프로그래밍
- sql문장 날짜계산
- json파일형태보기
- ajax오류메시지
- #프로그램설치
- 티스토리챌린지
- 오블완
- 테크에능한여성
- isset을 적용해야 하는 이유
- 파이썬코드줄바꿈방법
- General error: 2031
- chatGPT3.5파이썬버전
- 엑셀입력보호
- #InstallForge
- 엑셀보호
- #파이썬패키징
- 코딩튜토리얼
- 도면자동생성
- 엑셀셀보호
- 스크립트작성기초
- 코딩효율성
- 프로그래머생활
- json파일편하게보는법
- 구글드라이브API
- Bootstrap 5
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |

