티스토리 뷰
반응형
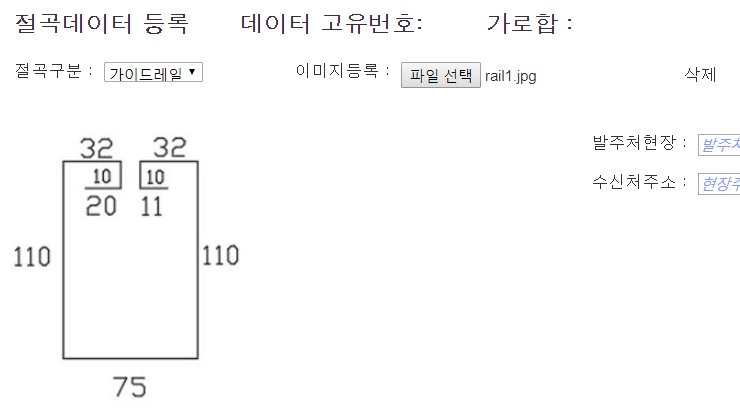
제이쿼리 이용해서 이미지 파일열기 후 화면에 이미지 보여주기
이미지를 화면에 뿌려줄때 파일열기를 이용해서 직관적으로 실행하고 싶을때,
제이쿼리의 강력한 기능으로 비교적 쉽게 구현이 가능하네요.
실무에 적용해서 실제 사용해 봤습니다.

삭제 버튼을 누르면 불러온 이미지가 사라지게 되는것이지요.
<div id="sero3"> 이미지등록 : </div>
<div id="sero4">
<input type="file" name="upfile" class="inp-img" accept=".gif, .jpg, .png"> <span class="btn-delete">삭제</span>
</div>
<div id="work_col_left">
<div id="preview"></div>
</div>
<script type="text/javascript">
// 등록 이미지 등록 미리보기
function readInputFile(input) {
if(input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#preview').html("<img src="+ e.target.result +">");
}
reader.readAsDataURL(input.files[0]);
}
}
$(".inp-img").on('change', function(){
readInputFile(this);
});
// 등록 이미지 삭제 ( input file reset )
function resetInputFile($input, $preview) {
var agent = navigator.userAgent.toLowerCase();
if((navigator.appName == 'Netscape' && navigator.userAgent.search('Trident') != -1) || (agent.indexOf("msie") != -1)) {
// ie 일때
$input.replaceWith($input.clone(true));
$preview.empty();
} else {
//other
$input.val("");
$preview.empty();
}
}
$(".btn-delete").click(function(event) {
var $input = $(".inp-img");
var $preview = $('#preview');
resetInputFile($input, $preview);
});
</script>
반응형
'IT tech Coding > jquery' 카테고리의 다른 글
| 제이쿼리 하다가 한번쯤 이런 생각을 해봤을 거예요. $(document).ready(function() { 안의 함수 호출? (0) | 2021.12.07 |
|---|---|
| [제이쿼리] 책갈피기능 구현하는 쉬운 방법 (0) | 2021.02.26 |
| 제이쿼리 이용해서 메뉴를 접었다 폈다 하기 (0) | 2019.10.06 |
| radio버튼을 클릭시 동작하는 웹 jQuery로 구현하기 (0) | 2019.08.11 |
| php와 제이쿼리 그리고 변수값 전달에 대한 방법론 (0) | 2019.07.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 오토핫키가이드
- 엑셀셀보호
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- isset을 적용해야 하는 이유
- chatGPT3.5파이썬버전
- #파이썬패키징
- 오블완
- 효율적코딩방법
- Bootstrap 5
- 코딩튜토리얼
- General error: 2031
- 도면자동생성
- sql문장 날짜계산
- 뫄프로그래밍
- 구글드라이브API
- ajax오류메시지
- 코딩효율성
- 파이썬코드줄바꿈방법
- 스크립트작성기초
- 티스토리챌린지
- json파일형태보기
- json파일편하게보는법
- 엑셀보호
- 프로그래머생활
- 테크에능한여성
- #프로그램설치
- 엑셀입력보호
- #InstallForge
- 캐드자동작도
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

