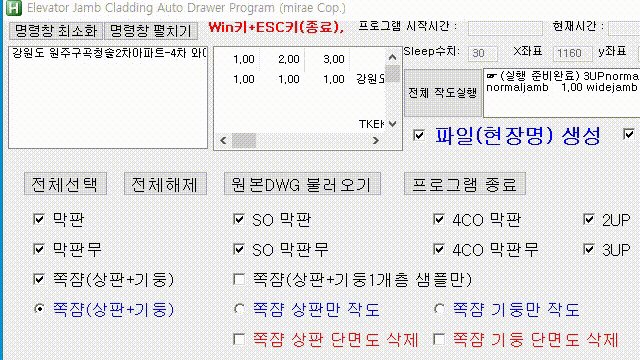
안녕하세요. 오토핫키를 사용하면서 이런 경우가 있었습니다.
체크박스의 한쪽을 클릭하면 다른쪽의 체크박스를 해제하고 싶다....
실제 업무에 활용해서 만든 프로그램에 사용된 내용인데, 어떻게 하지??? 고민을 하다가 찾은 내용 공유합니다.

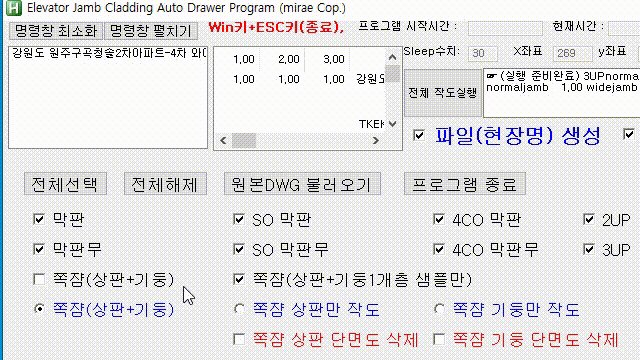
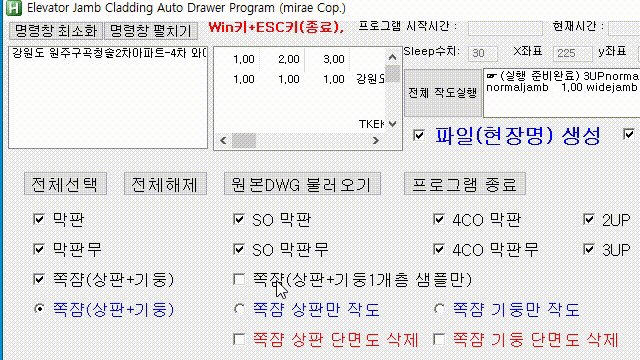
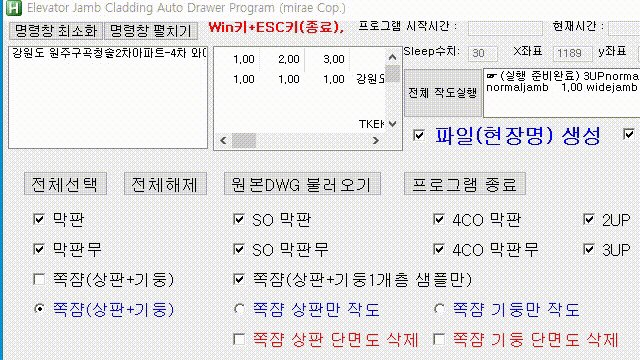
위의 체크박스 중 쪽쟘(상판+기둥)과 쪽쟘(상판+기둥1개층 샘플만) 위의 체크박스가 서로 스위칭되게...
즉, 둘이 동시에 체크가 안되도록 하기 위해서 어떻게 체크박스를 다를 수 있을까 생각하다가 찾아낸 결과입니다.
If (checkmenu3=1)
gui, add, checkbox, x30 yp+30 vcheckmenu3 gMycheck1 checked, 쪽쟘(상판+기둥)
else
gui, add, checkbox, x30 yp+30 vcheckmenu3 gMycheck1 ,쪽쟘(상판+기둥)
If (checkmenu4=1)
gui, add, checkbox, xp+200 yp vcheckmenu4 gMycheck2 checked, 쪽쟘(상판+기둥1개층 샘플만)
else
gui, add, checkbox, xp+200 yp vcheckmenu4 gMycheck2 ,쪽쟘(상판+기둥1개층 샘플만)
위의 코드가 GUI 표시하는 코드인데, g라벨을 줘서 Mycheck1, Mycheck2로 이동하도록 하는 방식으로 처리하는 것이죠.
; 쪽쟘 상판/기둥 상판만 적용시 스위칭하도록 설계함
Mycheck1:
Gui,submit,nohide
if(checkmenu4 = 1)
GuiControl,,checkmenu4,0
Gui,submit,nohide
return
Mycheck2:
Gui,submit,nohide
if(checkmenu3 = 1)
GuiControl,,checkmenu3,0
Gui,submit,nohide
return
이렇게 처리하고 실행하면 원하는 결과값을 얻을 수 있었습니다.

오토핫키 체크박스를 클릭했을때 뭔가 동작하게 만들때 유용한 소스같아서 공유해 봅니다.
뭔가 생각해서 만들어낼때 이렇게 하면 좋을 것 같습니다. 좋은 코딩 오늘도 해 보세요!
'IT tech Coding > AutoHotKey' 카테고리의 다른 글
| [오토핫키] 연관배열로 모델과 좌표를 기록해 보자. (0) | 2023.08.31 |
|---|---|
| 오토핫키 스크립트 편집기 업데이트 금지하는 방법 (0) | 2023.05.24 |
| [autohotkey] 램상주 상태의 프로그램 메모리에서 끝내기, 실행시 방해되는 프로그램 먼저 실행종료시키기 Process, Close, EXCEL.EXE (0) | 2022.06.04 |
| [autohotkey] 이중loop문제 loop를 중첩으로 사용할 수 없을까? (0) | 2022.01.23 |
| 오토핫키 한글경로가 깨져서 오류가 나는 경우 대처법 (2) | 2022.01.19 |


