티스토리 뷰
IT tech Coding/jquery
제이쿼리 리피터(repeater) 사용시 이벤트 등 뭔가 추가하고 싶을때 잘안되는 경우 이렇게 한번 해보시면 어떨런지요.
Coding Life 2022. 12. 5. 10:59반응형
제이쿼리를 이용해서 뭔가 항목을 계속 추가하는 웹페이지를 만들고 싶을때 정말 유용하지요.
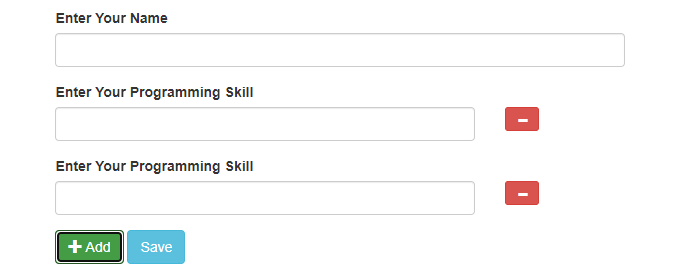
아래와 같은 것을 만들때 유용한 것이지요.

ADD 버튼을 누를때 계속 항목을 추가하고 싶을때 사용하는 리피터.... 아주 유용한 것이지요.
헌데, 뭔가 중간에 이벤트를 넣고 싶거나 자동계산을 하게 만들거나 할때,
상당히 어렵네요. 그래서 제이쿼리 repeater의 소스를 구해서 분석도 해보고 여러 실험도 해봤지만, 어려웠습니다.
실패의 실패를 거듭하다가 이런 글을 보게되었지요.
일부 양식 필드 반복기에서 jquery 이벤트 키 누르기를 트리거하고 싶습니다(목적은 일부 키를 차단하는 것입니다).
리피터의 입력이 아닌 글로벌 형식의 모든 입력에 대해 작동하는 올바른 스크립트를 추가합니다.
이것을 작동시킬 아이디어가 있습니까?댓글들을 보니 이러글이 많았습니다.
1. 리피터에 의해 동적으로 추가된 필드는 자바스크립트에서 볼 수 없는 것 같습니다.
2. 동일한 형식의 다른 입력 필드와 함께 작동하는 동안 리피터에 의해 동적으로 추가된 입력 필드가 자바 스크립트에 의해 표시되지 않는 것 같습니다.
페이지가 로드될 때 이벤트 바인딩이 완료되고 이후에 새 요소를 생성하여 이벤트가 해당 요소에 바인딩되지 않기 때문에 올바른 동작입니다.
이벤트 위임이라는 기술을 사용해야 합니다.
코드는 아주 간단했습니다.
알고나니 어려운 것은 아니었지요.
$(document).on('keypress', 'input', function(e){
// the code
});
// $(document)를 div, 양식 등과 같은 가장 가까운 정적 부모로 변경할 수 있습니다.
// form의 변화를 감지해서 처리하는 방법
$('form').on('keypress', 'input', function(){
// code here
});
$(staticParent).on(event, selector, callback);
// staticParent는 페이지가 로드될 때 부모 요소인 요소입니다. 동적으로 생성된 부모가 아니어야 합니다.
위의 글을 읽어보니, 왜 그게 안되었는지 알았습니다.
순서의 문제였군요. repeater가 생성된 후 이벤트를 만들어도 동작하지 않는 문제는
문서에 주던지 폼에 줘서 실행해야 한다는 것을...
전체적으로 요소를 꾸며서 작동하게 만드는 과제는 남았지만,
그래도 한줄기 해결책은 된 것 같아서 공유해 봅니다.
오늘도 코딩으로 더 나은 세상을 꿈꾸며....
반응형
'IT tech Coding > jquery' 카테고리의 다른 글
| [jQuery] 자주 만나는 에러 Uncaught TypeError: Cannot read properties of undefined (reading 'mode') 에러 잡기 (0) | 2023.02.16 |
|---|---|
| jquery 선택값에 따라 button 안보이게 하는 방법 (0) | 2022.12.12 |
| 제이쿼리 Jquery 이미지 클릭하면 화면에 크게 보이기 만들어 봐요~ (0) | 2022.12.05 |
| [jquery] 조회화면 만들때 모든 input disabled 만드는 법 (0) | 2022.01.14 |
| 제이쿼리 하다가 한번쯤 이런 생각을 해봤을 거예요. $(document).ready(function() { 안의 함수 호출? (0) | 2021.12.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- #InstallForge
- 엑셀셀보호
- 뫄프로그래밍
- 프로그래머생활
- #프로그램설치
- Bootstrap 5
- 스크립트작성기초
- 티스토리챌린지
- 코딩튜토리얼
- isset을 적용해야 하는 이유
- json파일편하게보는법
- 구글드라이브API
- sql문장 날짜계산
- chatGPT3.5파이썬버전
- 테크에능한여성
- ajax오류메시지
- json파일형태보기
- 오블완
- 오토핫키가이드
- 엑셀입력보호
- 파이썬코드줄바꿈방법
- 캐드자동작도
- 도면자동생성
- #파이썬패키징
- General error: 2031
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- 효율적코딩방법
- 코딩효율성
- 엑셀보호
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

