티스토리 뷰
반응형
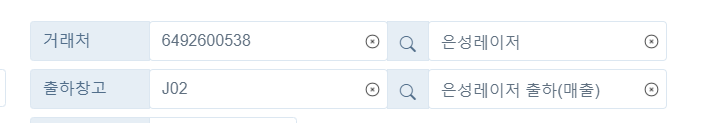
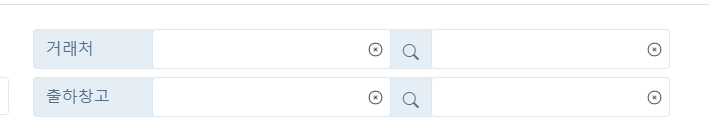
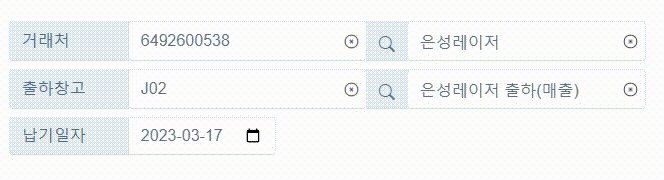
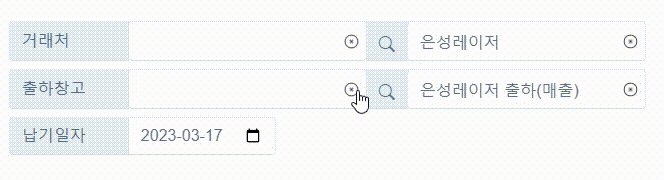
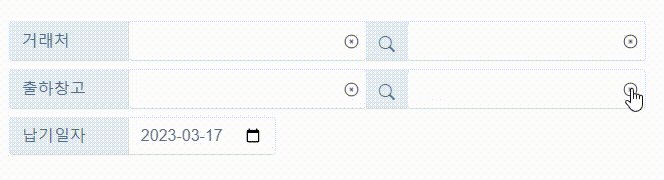
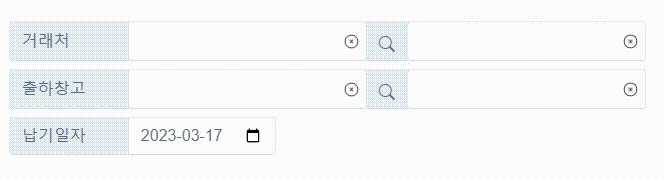
웹사이트를 만들다 보면 자주 보는 x마크... 그걸 누르면 옆의 input내용이 삭제되는 것을 보는데요,
이거 그냥 뭐 옵션하나 넣으면 되는거 아냐? 라고 생각했다면...
착각입니다.
css 등록부터 여러가지 동작설계등 필요합니다. ^^
실제 만든 코드를 가지고 넣어볼게요~ 여기저기 저도 많은 사람들의 코드로 배웠으니, 하나씩 정리하면서 다른 분들에게 도움이 되어야겠지요...

은성레이져 옆의 'x'마크 누르면..

.inputWrap {
position: relative;
height: 40px;
display: inline-block;
}
.inputWrap input {
padding-right: 30px;
height: inherit;
}
.inputWrap .btnClear {
position: absolute;
top: 0;
right: 0;
width: 30px;
height: inherit;
background: url(https://img.icons8.com/pastel-glyph/2x/cancel.png) center center no-repeat;
background-size: 50%;
border: none;
outline: none;
cursor: pointer;
}
버튼의 CSS 코드를 만들 후
input이 들어간 html코드
<div class="inputWrap">
<input type="text" class="form-control" id="order_WH_CD" name="order_WH_CD" value="<?=$order_WH_CD?>" onkeydown="JavaScript:warecode_Enter_Check1();" >
<button class="btnClear"></button>
</div>
<button type="button" class="input-group-text" id="warecode_searchBtn" ><i class="bi bi-search"></i></button>
<div class="inputWrap">
<input type="text" class="form-control" id="order_warename_input" name="order_warename_input" value="<?=$order_warename_input?>" onkeydown="JavaScript:warecode_Enter_Check2();" >
<button class="btnClear"></button>
</div>동작코드는 아래와 같이 하면 실행됩니다.
///////////////////// input 필드 값 옆에 X 마크 띄우기
///////////////////// input 필드 값 옆에 X 마크 띄우기
var btnClear = document.querySelectorAll('.btnClear');
btnClear.forEach(function(btn){
btn.addEventListener('click', function(e){
btn.parentNode.querySelector('input').value = "";
e.preventDefault(); // 기본 이벤트 동작 막기
})
})

반응형
'IT tech Coding > javascript' 카테고리의 다른 글
| DXF 파일을 생성하는 자바스크립트 코드, Line하나 그려보자 (0) | 2023.03.25 |
|---|---|
| 자바스크립트로 7자리 임시 키를 생성하는 코드 (0) | 2023.03.24 |
| 자바스크립트 코드 나눠서 관리하는 방법 (0) | 2023.03.12 |
| [javascript] div td 요소를 찾아서 변경하고자 할때 알아두면 좋은 꿀팁 (0) | 2023.03.08 |
| tui grid input값 null이 자꾸 나와서 짜증날때? (0) | 2023.03.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- #동적ui
- json파일편하게보는법
- 엑셀보호
- #웹개발
- #카테고리트리
- 웹제작강의안2주차
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 효율적코딩방법
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- #데이터무결성
- 자바스크립트 코드 기본지식
- 엑셀셀보호
- #tuigrid #자바스크립트그리드 #행삽입 #행삭제 #웹개발팁 #프론트엔드개발 #javascriptgrid #데이터테이블 #ui개선 #그리드커스터마이징
- Bootstrap 5
- #데이터베이스설계
- #트리구조
- ajax오류메시지
- 오토핫키가이드
- #php에러해결 #php경고메시지 #nonwellformednumeric #php초보자팁 #웹개발에러 #프로그래밍디버깅 #php정규식 #코드디버깅팁 #웹개발문제해결 #php숫자형변환
- 구글드라이브API
- 캐드자동작도
- json파일형태보기
- General error: 2031
- 티스토리챌린지
- 엑셀입력보호
- isset을 적용해야 하는 이유
- 도면자동생성
- 오블완
- #계층형데이터
- #textarea #자동높이조절 #ux개선 #웹개발 #프론트엔드 #자바스크립트 #html팁 #웹디자인 #uiux #코딩팁
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함

