티스토리 뷰
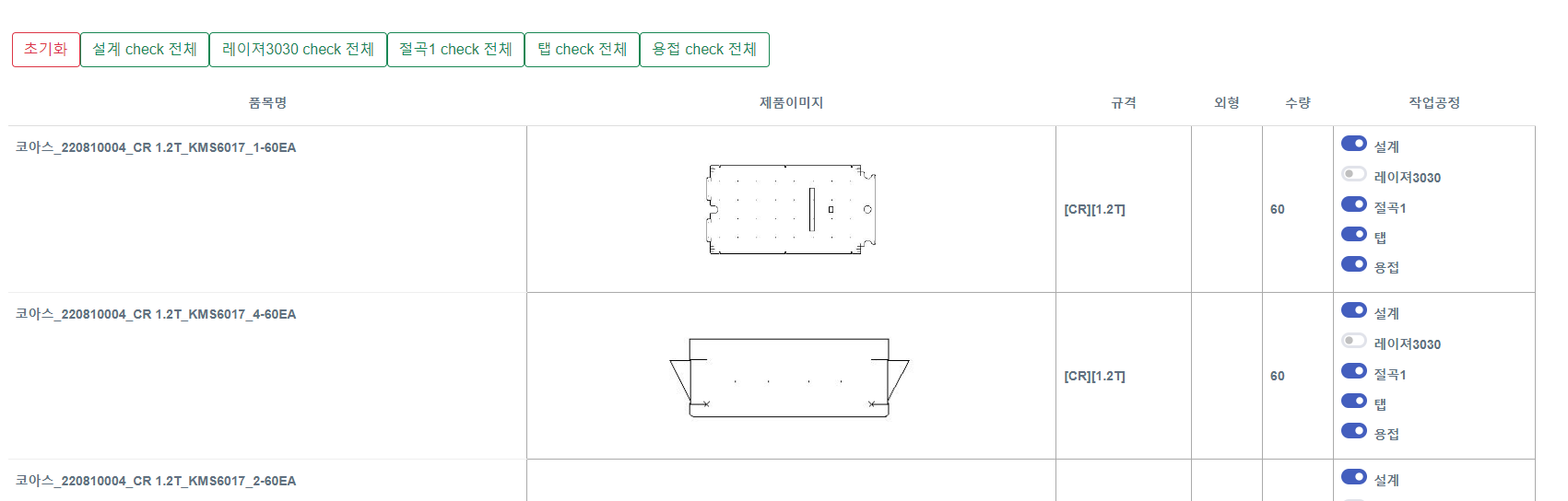
공정을 체크하는 체크박스를 클릭하면 일어나는 일들을 작업하고 있다.
여러가지 조건들.. 그것들을 만족하는 코드....

1) 코드에서 button을 checkbox를 toggle하도록 코드 수정
$(document).ready(function() {
var values = [];
$('.form-check-input').each(function() {
var val = $(this).val();
if (val && val !== '전체적용' && val !== '' && val !== 'on') {
val = val.replace(/_.*/, '');
if (values.indexOf(val) === -1) {
values.push(val);
}
}
});
if (values.length > 0) {
for (var i = 0; i < values.length; i++) {
var text = values[i] + ' check 전체';
var newButton = $('<button>').addClass('btn btn-outline-success mr-2 mb-2').text(text);
$('.button-container').append(newButton);
newButton.on('click', function(event) {
event.preventDefault();
var value = $(this).text().split(' ')[0];
$('.form-check-input').each(function() {
if ($(this).val().startsWith(value)) {
$(this).prop('checked', function(index, checked) {
return !checked;
});
}
});
const checkboxes = document.querySelectorAll('input[name="checkbox[]"]');
const checkedValues = Array.from(checkboxes).filter(c => c.checked).map(c => c.value);
console.log(checkedValues); // 선택된 체크박스 값 출력
$("#workboard_arrCheck").val(checkedValues);
});
}
}
});2) 위의 코드에서 'check 전체' 버튼이 들어있는 버튼을 클릭하면 해당 values는 전체 체크가 되고, 한번 더 누르면 해당 values가 전체 체크 해제가 되도록 코드 수정
$(document).ready(function() {
var values = [];
$('.form-check-input').each(function() {
var val = $(this).val();
if (val && val !== '전체적용' && val !== '' && val !== 'on') {
val = val.replace(/_.*/, '');
if (values.indexOf(val) === -1) {
values.push(val);
}
}
});
if (values.length > 0) {
for (var i = 0; i < values.length; i++) {
var text = values[i] + ' check 전체';
var newButton = $('<button>').addClass('btn btn-outline-success mr-2 mb-2').text(text);
$('.button-container').append(newButton);
newButton.on('click', function(event) {
event.preventDefault();
var value = $(this).text().split(' ')[0];
$('.form-check-input').each(function() {
if ($(this).val().startsWith(value)) {
$(this).prop('checked', function(index, checked) {
return !checked;
});
}
});
const checkboxes = document.querySelectorAll('input[name="checkbox[]"]');
const checkedValues = Array.from(checkboxes).filter(c => c.checked).map(c => c.value);
console.log(checkedValues); // 선택된 체크박스 값 출력
$("#workboard_arrCheck").val(checkedValues);
// 해당 value에 속하는 checkbox들이 모두 체크되어 있는지 확인하여 'check 전체' 버튼의 텍스트 변경
var allChecked = true;
$('.form-check-input').each(function() {
if ($(this).val().startsWith(value) && !$(this).prop('checked')) {
allChecked = false;
}
});
if (allChecked) {
$(this).text(value + ' check 전체 해제');
} else {
$(this).text(value + ' check 전체');
}
});
}
}
});변경된 부분은 다음과 같습니다.
- 24~44번째 줄에서 'check 전체' 버튼을 클릭할 때마다 해당 value에 속하는 checkbox들이 전체 체크 혹은 전체 체크 해제되도록 수정하였습니다. 이전에는 'check 전체' 버튼을 누를 때마다 모든 checkbox가 체크되었는데, 이번에는 해당 value에 속하는 checkbox들만 체크되도록 변경하였습니다.
- 47~56번째 줄에서 'check 전체' 버튼의 텍스트를 변경하는 부분이 추가되었습니다. 해당 value에 속하는 checkbox들이 모두 체크되어 있는지 확인하여 'check 전체' 버튼의 텍스트를 'check 전체 해제'로 변경하거나, 그렇지 않으면 'check 전체'로 변경합니다.
이것이 최종버튼을 클릭하면 토글되고, 반영되는 것을 구현한 코드이다.
$(document).ready(function() {
var values = [];
$('.form-check-input').each(function() {
var val = $(this).val();
if (val && val !== '전체적용' && val !== '' && val !== 'on') {
val = val.replace(/_.*/, '');
if (values.indexOf(val) === -1) {
values.push(val);
}
}
});
if (values.length > 0) {
// '초기화' 버튼 추가
var resetButton = $('<button>').addClass('btn btn-outline-danger mr-2 mb-2').text('초기화');
$('.button-container').append(resetButton);
resetButton.on('click', function(event) {
event.preventDefault();
$('.form-check-input').prop('checked', false);
const checkboxes = document.querySelectorAll('input[name="checkbox[]"]');
const checkboxArray = Array.from(checkboxes);
checkboxArray.forEach((checkbox) => {
const checkedValues = checkboxArray.filter(c => c.checked).map(c => c.value);
$("#workboard_arrCheck").val(checkedValues);
});
});
for (var i = 0; i < values.length; i++) {
var text = values[i] + ' check 전체';
var newButton = $('<button>').addClass('btn btn-outline-success mr-2 mb-2').text(text);
$('.button-container').append(newButton);
newButton.on('click', function(event) {
event.preventDefault();
var value = $(this).text().split(' ')[0];
$('.form-check-input').each(function() {
if ($(this).val().startsWith(value)) {
$(this).prop('checked', !$(this).prop('checked'));
}
});
const checkboxes = document.querySelectorAll('input[name="checkbox[]"]');
const checkboxArray = Array.from(checkboxes);
checkboxArray.forEach((checkbox) => {
const checkedValues = checkboxArray.filter(c => c.checked).map(c => c.value);
$("#workboard_arrCheck").val(checkedValues);
});
});
}
}
});위의 코드에서는 "초기화" 버튼을 추가하고, 해당 버튼 클릭 시 모든 체크박스를 unchecked 상태로 변경합니다. 또한, 체크박스를 클릭했을 때도 변경된 체크박스 상태를 checkedValues 변수에 저장하여 $("#workboard_arrCheck").val()를 이용해 값이 업데이트되도록 하였습니다.
반응형
'IT tech Coding > javascript' 카테고리의 다른 글
| data.push(...sectionData); 자바스크립트 ... 이게 뭐지? (0) | 2023.05.08 |
|---|---|
| [자바스크립트] 한글 입력 감지 (초성, 중성, 종성 포함) - 화면 출력 코드 (4) | 2023.04.30 |
| 자바스크립트 오류 : 'Uncaught TypeError: Cannot read properties of undefined' (0) | 2023.04.20 |
| 트럼프 레이져 기계에서 나오는 pdf를 파싱해서 이미지를 추출할 수 있을까? (도전기 기록) (0) | 2023.04.13 |
| [자바스트립트] 특정문구와 붙어있는 텍스트만 추출하고 싶을때 (0) | 2023.04.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- #카테고리트리
- General error: 2031
- #데이터베이스설계
- #계층형데이터
- #textarea #자동높이조절 #ux개선 #웹개발 #프론트엔드 #자바스크립트 #html팁 #웹디자인 #uiux #코딩팁
- 엑셀입력보호
- json파일편하게보는법
- 엑셀셀보호
- 오토핫키가이드
- 캐드자동작도
- 도면자동생성
- #데이터무결성
- 구글드라이브API
- #동적ui
- 티스토리챌린지
- #트리구조
- 자바스크립트 코드 기본지식
- ajax오류메시지
- 효율적코딩방법
- 엑셀보호
- 웹제작강의안2주차
- #웹개발
- 오블완
- #php에러해결 #php경고메시지 #nonwellformednumeric #php초보자팁 #웹개발에러 #프로그래밍디버깅 #php정규식 #코드디버깅팁 #웹개발문제해결 #php숫자형변환
- json파일형태보기
- #tuigrid #자바스크립트그리드 #행삽입 #행삭제 #웹개발팁 #프론트엔드개발 #javascriptgrid #데이터테이블 #ui개선 #그리드커스터마이징
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- Bootstrap 5
- isset을 적용해야 하는 이유
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

