티스토리 뷰
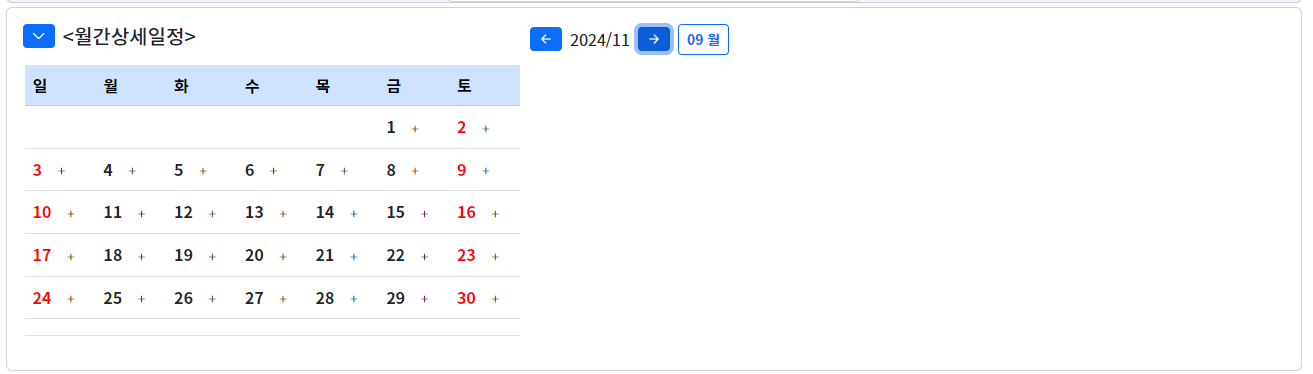
달력이 이상하게 폭이 좁아서 보기 좋지 않네요~

이 코드는 아래와 같습니다.
let calendarHtml = '<table id="todo-list" class="table">';
calendarHtml += '<thead class="table-info text-start" ><tr>';
daysOfWeek.forEach(day => {
calendarHtml += '<th class="fs-6 text-start" >' + day + '</th>';
});
calendarHtml += '</tr></thead><tbody>';
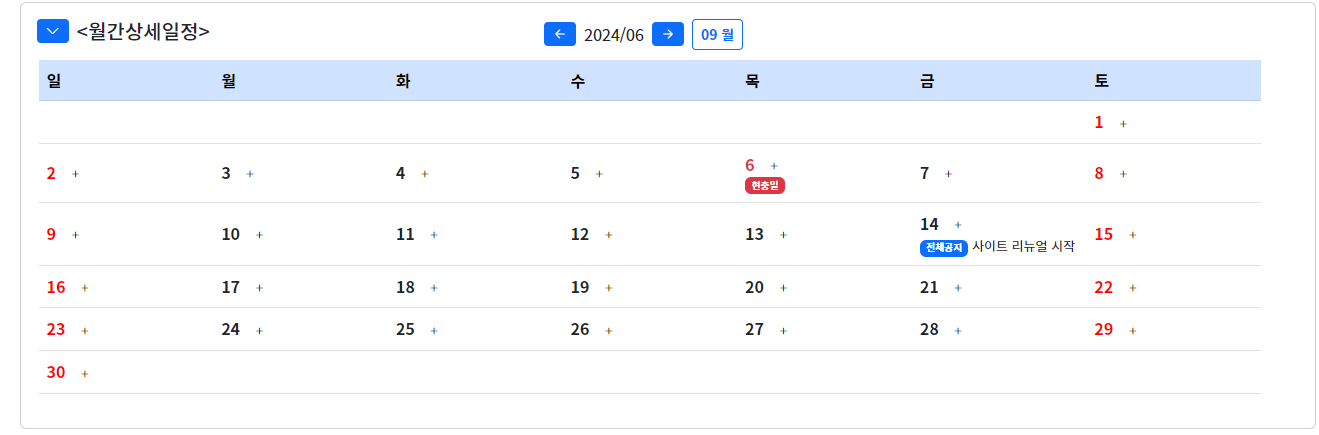
이를 개선해서 아래의 화면으로 수정하려면?

위의 코드에서 th요소가 가로폭이 균등배분하게 화면에 꽉 차게 하려면?
let calendarHtml = '<table id="todo-list" class="table" style="width: 100%; table-layout: fixed;">';
calendarHtml += '<thead class="table-info text-start"><tr>';
daysOfWeek.forEach(day => {
calendarHtml += '<th class="fs-6 text-start" style="width: calc(100% / ' + daysOfWeek.length + ');">' + day + '</th>';
});
calendarHtml += '</tr></thead><tbody>';
위의 코드로 해결되었습니다.
'IT tech Coding > javascript' 카테고리의 다른 글
| 자바스크립트로 견적금액 소계, 합계 만들어보자구요~ (0) | 2024.10.17 |
|---|---|
| 자바스크립트로 window 창을 띄울때 컴퓨터의 해상도에 따라서 팝업창이 뜨게 하는 코드 (0) | 2024.09.26 |
| 자동으로 엑셀처럼 행을 추가하는 javascript 코드 연구 (0) | 2024.08.23 |
| html2pdf 라이브러리에서 pagebreak 옵션 (0) | 2024.07.30 |
| DataTables 초기 설정시 화면의 상단에 아이템수와 검색창 없애고 나오기 (0) | 2024.07.17 |
- Total
- Today
- Yesterday
- #웹개발
- 엑셀셀보호
- 엑셀보호
- 효율적코딩방법
- #tuigrid #자바스크립트그리드 #행삽입 #행삭제 #웹개발팁 #프론트엔드개발 #javascriptgrid #데이터테이블 #ui개선 #그리드커스터마이징
- json파일편하게보는법
- json파일형태보기
- #데이터무결성
- 자바스크립트 코드 기본지식
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 엑셀입력보호
- #계층형데이터
- 티스토리챌린지
- 도면자동생성
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- #데이터베이스설계
- 구글드라이브API
- 오토핫키가이드
- #카테고리트리
- General error: 2031
- #textarea #자동높이조절 #ux개선 #웹개발 #프론트엔드 #자바스크립트 #html팁 #웹디자인 #uiux #코딩팁
- Bootstrap 5
- #동적ui
- #트리구조
- isset을 적용해야 하는 이유
- 캐드자동작도
- ajax오류메시지
- #php에러해결 #php경고메시지 #nonwellformednumeric #php초보자팁 #웹개발에러 #프로그래밍디버깅 #php정규식 #코드디버깅팁 #웹개발문제해결 #php숫자형변환
- 웹제작강의안2주차
- 오블완
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |

