프로그램을 개발하다 보면, JSON형태로 저장을 많이 하는데, 보통 JSON파일을 열어보면,
아래와 같이 나옵니다.
{"수입":{"개인대출(가수금)":{"description":"개인대출(가수금)","level":1,"하위계정":[]},"거래처 수금":{"description":"거래처에서 입금한 금액","level":1,"하위계정":[]},"은행대출":{"description":"은행대출","level":1,"하위계정":[]},"최초 현금 입력":{"description":"금전출납부 시작","level":1,"하위계정":[]}},"지출":{"개발비":{"description":"프로그램 개발비용","level":1,"하위계정":[]},"관리비":{"description":"청소비 등등 관리비","level":1,"하위계정":[]},"급여(인건비)":{"description":"직원 급여","level":1,"하위계정":[]},"기계장치":{"description":"기계구입","level":1,"하위계정":[]},"미지급금":{"description":"미지급금","level":1,"하위계정":[]},"보험료":{"description":"차량보험료, 화재보험료등","level":1,"하위계정":[]},"복리후생비":{"description":"직원 식대외 직원 작업복등","level":1,"하위계정":[]},"선급금":{"description":"미리 지급하는 금액","level":1,"하위계정":[]},"세금과공과금":{"description":"등록면허세, 취득세, 재산세등 각종세금","level":1,"하위계정":[]},"소모품비":{"description":"각종 소모품 비용","level":1,"하위계정":[]},"수수료비용":{"description":"이체수수료, 등기수수료등","level":1,"하위계정":[]},"운반비":{"description":"택배운반비외 각종운반비","level":1,"하위계정":[]},"이자비용":{"description":"이자비용","level":1,"하위계정":[]},"자재비":{"description":"자재비","level":1,"하위계정":[]},"접대비":{"description":"경조사비용","level":1,"하위계정":[]},"지급수수료":{"description":"지금수수료","level":1,"하위계정":[]},"지급임차료":{"description":"지급임차료","level":1,"하위계정":[]},"차량운반구":{"description":"차량운반구","level":1,"하위계정":[]},"차량유지비":{"description":"유류대, 통행료","level":1,"하위계정":[]},"카드대금":{"description":"카드대금","level":1,"하위계정":[]},"통관비":{"description":"통관비","level":1,"하위계정":[]},"통신비":{"description":"전화요금, 인터넷요금","level":1,"하위계정":[]}}}
보기가 너무 어렵죠?
그러면, 이전에는 jsonviewer라는 온라인 사이트에서 이를 보기 좋게 봤습니다. (https://jsonviewer.stack.hu/)

text에서 viewer로 보면 아래와 같습니다.

이것을 사이트로 옮겨서 볼 수 있는데요. 이를 notepad++에서 바로 볼 수 있는 방법이 있습니다.


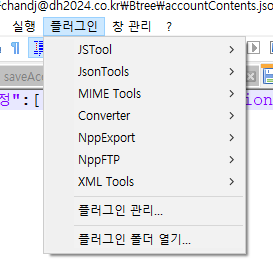
JSON Viewer를 설치한 후 화면에 이렇게 나옵니다.

Ctrl+Alt+Shift+P
이 키를 이용하면 아래와 같이 화면이 바뀝니다.

Ctrl+Alt+Shift+J -> 보기 좋은 json형태의 viewer가 오른쪽에 펼쳐집니다.

보기좋게 접는 형태(트리구조)로 볼 수 있습니다.
JSON 데이터를 깔끔하게 보는 방법
개발을 하다 보면 JSON 형식의 데이터를 자주 다루게 됩니다. 하지만, JSON 데이터를 텍스트 형태로 열어보면 다음과 같이 복잡하게 보일 때가 많습니다.
{
"수입": {
"개인대출(가수금)": {
"description": "개인대출(가수금)",
"level": 1,
"하위계정": []
},
"거래처 수금": {
"description": "거래처에서 입금한 금액",
"level": 1,
"하위계정": []
}
},
"지출": {
"개발비": {
"description": "프로그램 개발비용",
"level": 1,
"하위계정": []
},
"급여(인건비)": {
"description": "직원 급여",
"level": 1,
"하위계정": []
}
}
}
이처럼 복잡한 데이터를 한눈에 보기 좋게 정리하려면, JSON Viewer가 유용합니다. 보통은 JSON Viewer 웹사이트에서 데이터를 트리 구조로 확인할 수 있습니다. 하지만 매번 사이트를 열어 확인하는 것이 번거롭다면, **Notepad++**를 활용하는 방법도 있습니다.
Notepad++에서 JSON 보기 좋게 정리하기
1. JSON Viewer 플러그인 설치
- Notepad++에서 **플러그인 관리자(Plugin Admin)**를 엽니다.
- JSON Viewer를 검색하여 설치합니다.
- 설치 후 Notepad++를 재시작합니다.
2. JSON 데이터를 트리 형태로 보기
- JSON 파일을 열고, Ctrl + Alt + Shift + P를 눌러 데이터를 트리 구조로 펼쳐보세요.
- 이렇게 하면 데이터를 단계별로 접거나 펼치면서 한눈에 볼 수 있습니다.
3. JSON 데이터 미리보기
- Ctrl + Alt + Shift + J를 누르면 JSON Viewer가 오른쪽에 표시됩니다.
- JSON 데이터를 읽기 좋은 형태로 자동으로 정리해줍니다.
활용 팁
- JSON 데이터를 작업할 때 Notepad++의 JSON Viewer는 빠르고 편리합니다.
- 복잡한 데이터를 읽기 쉽게 트리 구조로 변환해주기 때문에 디버깅이나 데이터 분석 시 유용하게 사용할 수 있습니다.
이제 JSON 데이터를 더 쉽게 확인하고 효율적으로 작업해보세요! 😊
'IT tech Coding > notepad++' 카테고리의 다른 글
| Notepad++에서 가독성 좋은 폰트로 바꾸는 쉬운 방법 (0) | 2025.02.03 |
|---|---|
| Notepad++ v8.5.4 bug-fixes and new features: (0) | 2023.07.30 |
| Notepad++ v8.5.4 bug-fixes and new features (0) | 2023.07.04 |
| 노트패드 v8.5.3 버전 업데이트 (0) | 2023.06.03 |
| 노트패드 블럭단위 접고 펼칠때 이것만은 키를 알고 있자 (0) | 2023.04.11 |

