티스토리 뷰
IT tech Coding/javascript
javascript html 폼의 submit 전송을 자바스크립트로 구현하는 방법
Coding Life 2019. 7. 28. 16:20반응형
javascript html 폼의 submit 전송을 자바스크립트로 구현하는 방법
자바스크립트의 한계는 어디까지일까? 단지 아쉬운 것은 클라이언트 언어라서 서버를 직접 컨트롤하기 힘들고, 무엇보다도 폼으로 받은 자료의 처리가 php에 비해서 다루기가 너무 힘듭니다. 웹하면서 맨붕오는 경우가 이럴때 인데요,
하루에 한개라도 배울 수 있는 자바스크립트 너무 좋네요. 엑티브한 웹페이지를 만들려면 반드시 알아야 하는 멋진 언어가 아닌가 합니다.
html, php로 작성한 폼의 submit을 자바 스크립트로 전송하는 방법은 실제 프로그램 구현하면서 해봤어요.

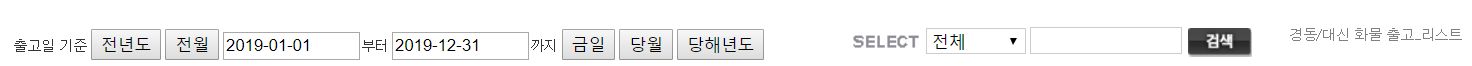
위의 금일, 당월, 당해년도를 클릭하면 검색버튼이 자동으로 눌려서 자료가 나오는 것을 구현해 보려고 했습니다.
당연히 검색 버튼은 form의 submit으로 넘어가서 php로 자료를 불러오는 형태인데요,
자바스크립트의 문장 정말 간단했어요.
일단 form의 이름은
<form name="board_form" id="board_form" method="post" action="list.php?mode=search&search=<?=$search?>&find=반드시 id와 name이 같을 필요는 없는데 그게 편해서 같이 정합니다.^^
borad_form이란 id를 가지고 자바스크립트로 처리하면 끝입니다.
function this_today(){ // 금일
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth()+1; //January is 0! 항상 1을 더해야 해당월을 구한다
var yyyy = today.getFullYear();
if(dd<10) {
dd='0'+dd;
}
if(mm<10) {
mm='0'+mm;
}
frompreyear = yyyy+'-'+mm+'-'+dd;
topreyear = yyyy+'-'+mm+'-'+dd;
document.getElementById("fromdate").value = frompreyear;
document.getElementById("todate").value = topreyear;
document.getElementById('board_form').submit(); // form의 검색버튼 누른 효과
} 마지막에 나온 문장
.submit();
요것으로 실행에 대한 내용을 바로 처리가 되네요~
멋진 자바스크립트로 하루하루 즐겁게 보내고 있어요. 무한한 기능들 코딩의 세상이 참 힘들지만 즐겁습니다.
반응형
'IT tech Coding > javascript' 카테고리의 다른 글
| 자바스크립트로 줌인 줌아웃 만들어 보자, ZOOM IN ZOOM OUT 어렵지 않아요~~ (0) | 2020.04.13 |
|---|---|
| php 작성된 배열을 자바스크립트에서 불러오는 방법 (0) | 2020.02.20 |
| 자바스크립트에서 php함수 호출해 보자구요~ (0) | 2019.07.23 |
| javascript canvas에 arc로 원을 그려봅시다. (0) | 2019.07.15 |
| 화면캡쳐 자바스크립트로 구현 가능할까? (0) | 2019.07.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 1. #웹개발 2. #로트번호 3. #성적서보기 4. #ajax 5. #jquery 6. #php 7. #프론트엔드 8. #백엔드 9. #부트스트랩 10. #웹기능구현
- sql문장 날짜계산
- General error: 2031
- 오블완
- chatGPT3.5파이썬버전
- Bootstrap 5
- #파이썬패키징
- 티스토리챌린지
- 파이썬코드줄바꿈방법
- 뫄프로그래밍
- 코딩효율성
- json파일형태보기
- 구글드라이브API
- 프로그래머생활
- json파일편하게보는법
- coalesce는 한국어로 "코얼레스크" 또는 "코얼리스"
- 효율적코딩방법
- 엑셀보호
- #프로그램설치
- ajax오류메시지
- 스크립트작성기초
- 오토핫키가이드
- 테크에능한여성
- 엑셀입력보호
- 캐드자동작도
- 엑셀셀보호
- 코딩튜토리얼
- #InstallForge
- 도면자동생성
- isset을 적용해야 하는 이유
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

